The most famous syntax highlight package for ECMAScript is babel and the last modified date is 2 Jan 2016…but now is 2019 🤦♂. It’s time to find the new package for modern ECMAScript.
Today, I will introduce Sublime-JS-Custom, you can install via Package Control and searchJSCustom and install it.
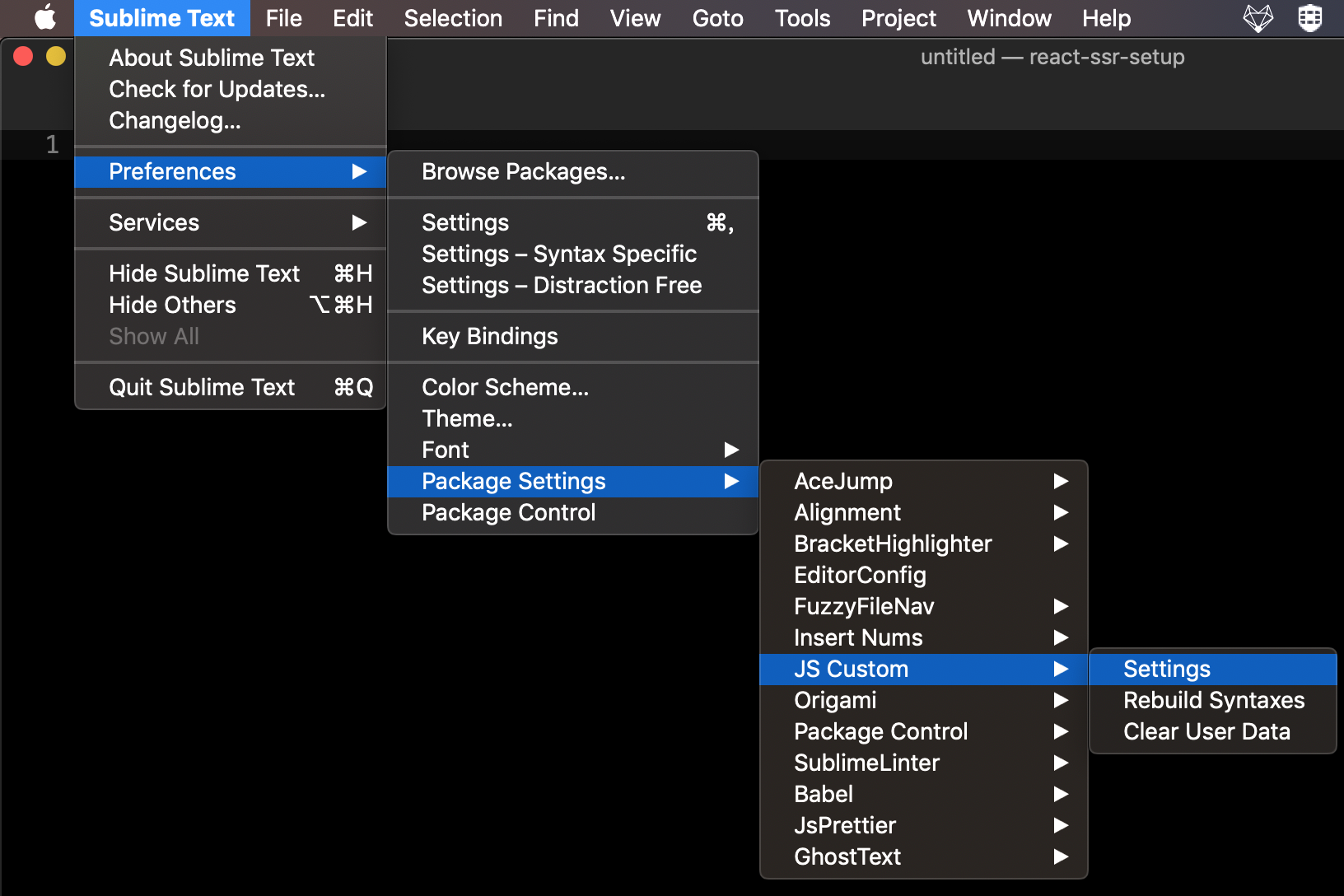
After installed, you can choose “Sublime Text > Preferences > Package Settings > JS Custom > Settings” to set user settings.

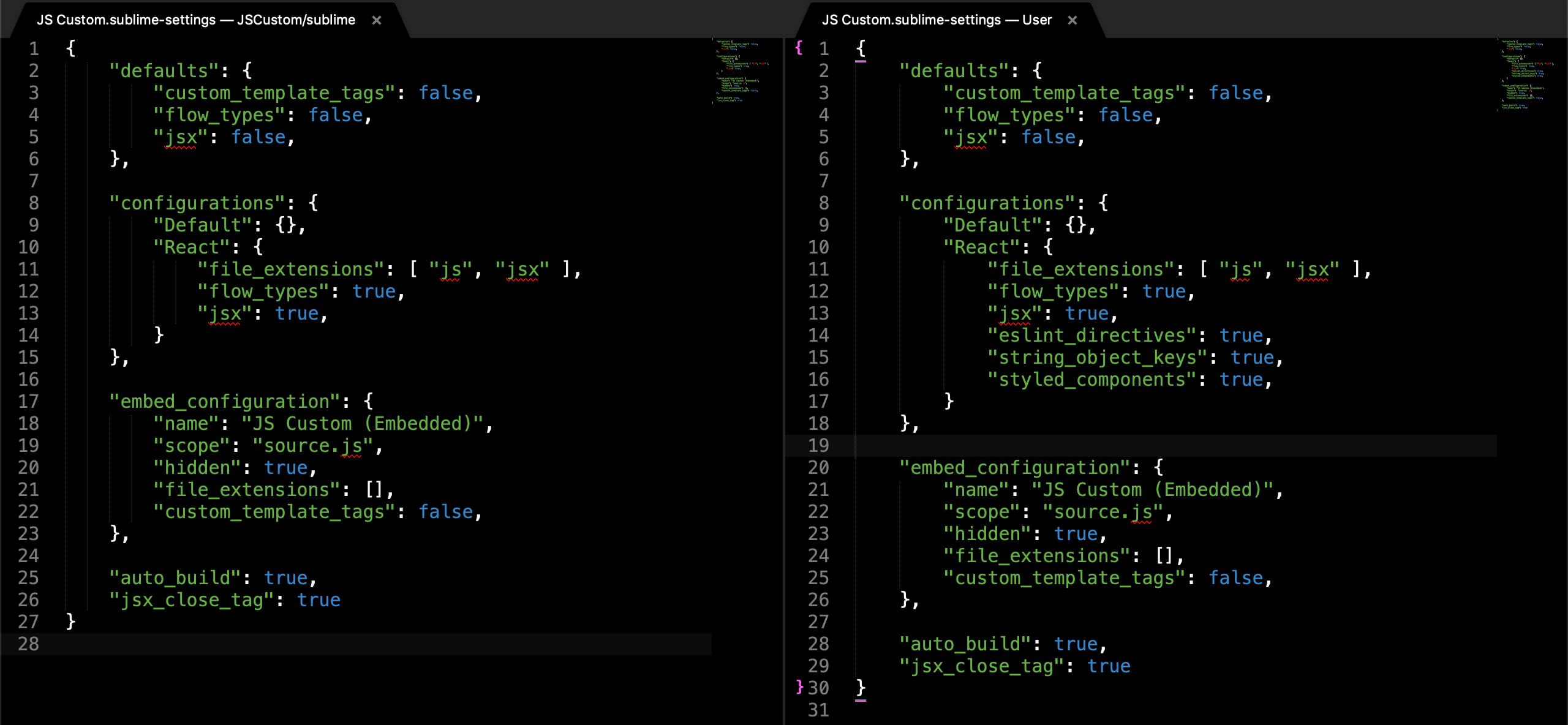
The left panel is default setting and the right panel is user setting, as you can see I enabled the most of the syntax. For more details, please refer to Configuration.

{
"defaults": {
"custom_template_tags": false,
"flow_types": false,
"jsx": false
},
"configurations": {
"Default": {},
"React": {
"file_extensions": ["js", "jsx"],
"flow_types": true,
"jsx": true,
"eslint_directives": true,
"string_object_keys": true,
"styled_components": true
}
},
"embed_configuration": {
"name": "JS Custom (Embedded)",
"scope": "source.js",
"hidden": true,
"file_extensions": [],
"custom_template_tags": false
},
"auto_build": true,
"jsx_close_tag": true
}
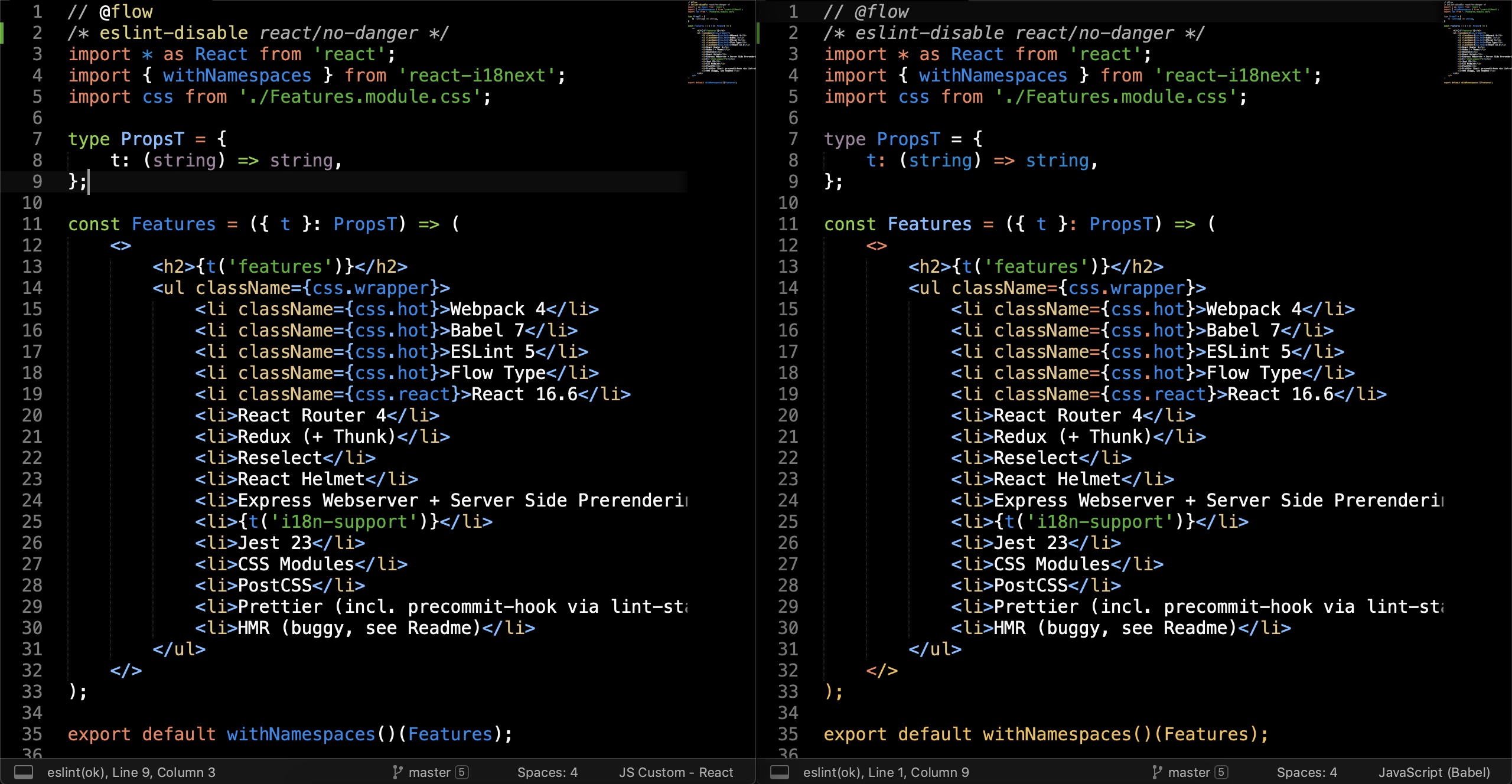
And here is the comparison of JS Custom — React and JavaScript (Babel), the flow and eslint-disable be highlighted and it also supports Fragment.
 left: JS Custom — React / right: JavaScript (Babel)
left: JS Custom — React / right: JavaScript (Babel)
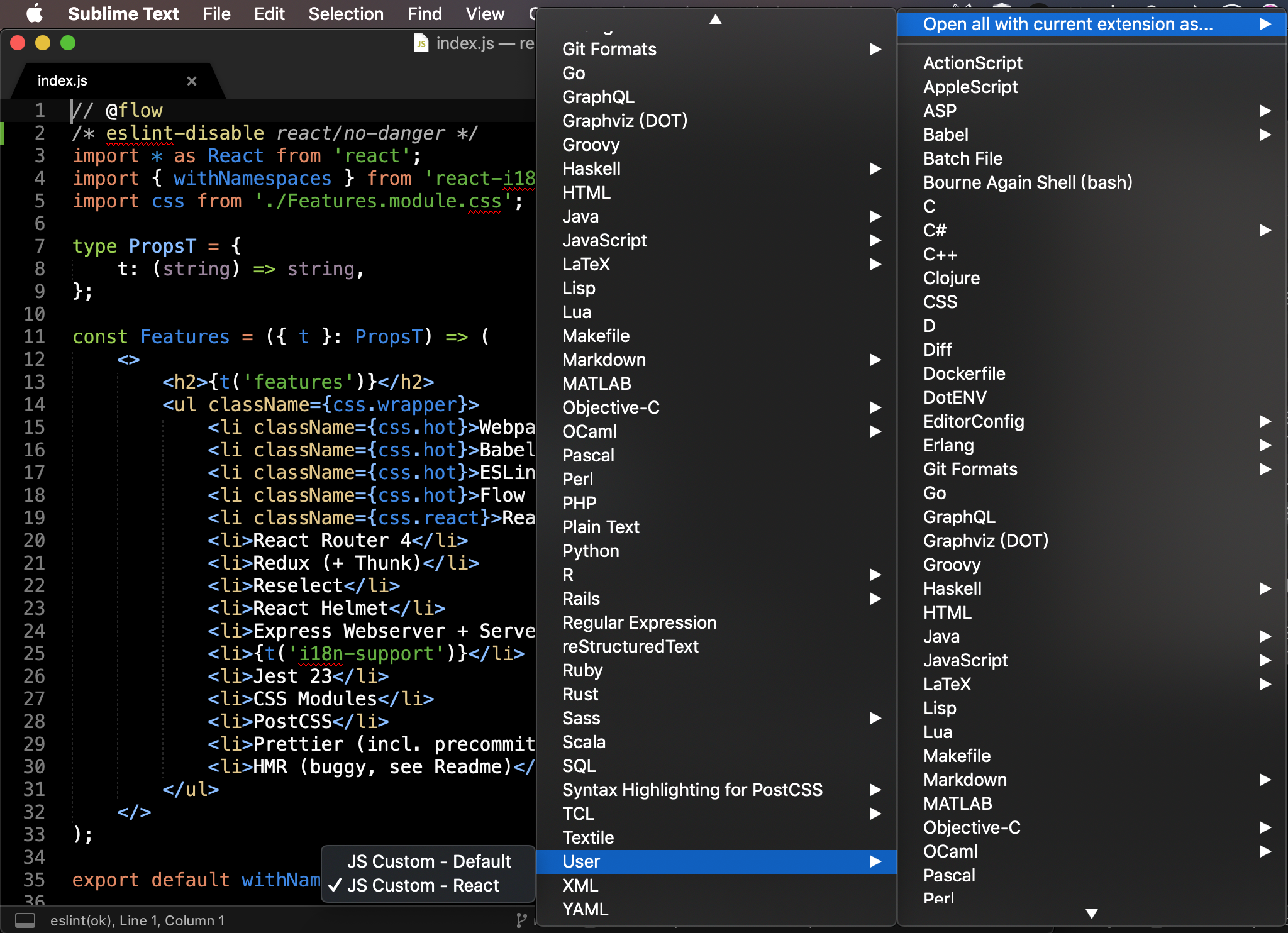
If you want to set some file extension (.js, jsx) with custom syntax automatically, you can press the right bottom of the window and then choose “Open all with current extension as… > User > JS Custom — React”

If you want to highlight custom template tags feature please set custom_template_tags: true and then enjoy the feature.